Éléments de visualisation : polygone, polyligne et courbe de Bézier
Symbole:

Catégorie: De base
le Polygone, Polyligne, et Courbe de Bézier sont du même type d'élément. Ils peuvent être convertis en un autre type en changeant le Type d'élément biens.
Les éléments peuvent être glissés vers l'éditeur. L'élément est alors dessiné avec cinq points : [0] à [4].
D'autres positions sont ajoutées comme suit : Déplacez le pointeur de la souris sur un point d'angle ; le pointeur de la souris change de forme. Maintenant, si vous appuyez et maintenez Ctrl et cliquez sur le bouton gauche de la souris, un autre point est créé. Vous pouvez supprimer un point en appuyant longuement sur Changement+Ctrl et cliquez sur le point sélectionné.
Vous pouvez également sélectionner l'élément dans la zone de la boîte à outils et cliquer plusieurs fois dans l'éditeur. En même temps, une ligne de connexion est tracée d'un point à l'autre. Terminez en double-cliquant sur l'élément ou en faisant un clic droit dessus une fois.
Propriétés des éléments
Toutes les propriétés des éléments sont-elles disponibles ?
Toutes les propriétés ne sont disponibles qu'après avoir sélectionné le Avancé option ou la Toutes les catégories filtrer dans Propriétés.
Nom de l'élément | Exemple: AstuceAttribuez des noms individuels aux éléments afin qu'ils soient trouvés plus rapidement dans la liste des éléments. |
Type d'élément |
|
Position
Les propriétés suivantes définissent la position des points d'angle dans la fenêtre de visualisation. Ceux-ci sont basés sur le système de coordonnées cartésiennes. L'origine est située dans le coin supérieur gauche de la fenêtre. L’axe X horizontal positif s’étend vers la droite. L’axe Y vertical positif va vers le bas.
Points | [0]..[n] : Coordonnées des points de coin (en pixels) AstuceVous pouvez modifier les valeurs en faisant glisser la module |
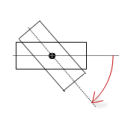
Angle | Angle de rotation statique (en degrés) Exemple : L'élément est affiché pivoté dans l'éditeur. Le point de rotation est le centre de l'élément. Une valeur positive tourne dans le sens des aiguilles d'une montre. AstuceVous pouvez modifier la valeur dans l'éditeur en focalisant l'élément sur la poignée. Lorsque le curseur s'affiche sous la forme d'un  (1) : Poignée NoteSi un angle de rotation dynamique est également configuré dans le propriété, puis les angles de rotation statiques et dynamiques sont ajoutés au moment de l'exécution. L'angle de rotation statique agit comme un décalage. |
Centre
Les propriétés contiennent des valeurs fixes pour les coordonnées du point de rotation. Le point de rotation est affiché dans l'éditeur sous la forme AstuceVous pouvez également modifier les valeurs en faisant glisser le | |
X | Coordonnée X du point de rotation |
Y | Coordonnée Y du point de rotation |
Couleurs
État normal | L'état normal est effectif si la variable dans n'est pas défini ou il a la valeur |
Couleur du cadre | Couleur de cadre et de remplissage pour l'état correspondant de la variable |
Couleur de remplissage | |
Transparence | Valeur (0 à 255) pour définir la transparence de la couleur sélectionnée 255 : La couleur est opaque. 0 : La couleur est complètement transparente NoteSi la couleur est une couleur de style et possède déjà une valeur de transparence, cette propriété est protégée en écriture. |
État d'alarme | L'état d'alarme est effectif si la variable dans a la valeur |
Utiliser la couleur du dégradé |
|
Paramètre de dégradé | le Éditeur de dégradé la boîte de dialogue s'ouvre. |
Apparence
Les propriétés contiennent des valeurs fixes pour définir l'apparence de l'élément.
Largeur de ligne | Valeur (en pixels) Exemple: NoteLes valeurs |
Attributs de remplissage | Comment l'élément est rempli
|
Style de ligne | Type de représentation linéaire
|
Astuce
Vous pouvez affecter des variables dans le Variables d'apparence propriété de contrôle dynamique de l'apparence. Les valeurs fixes ici sont écrasées.
Les textes
Texte | Chaîne (sans guillemets droits simples) Exemple: L'élément est étiqueté avec ce texte. Si un espace réservé |
Info-bulle | Chaîne (sans guillemets droits simples) Exemple: Le texte est affiché sous forme d'info-bulle. Si un espace réservé |
Astuce
Utilisez le Ctrl+Entrer raccourci pour ajouter un saut de ligne.
Astuce
Les textes spécifiés sont automatiquement transférés vers le GlobalTextList liste de texte. Par conséquent, ces textes peuvent être localisés.
Propriétés du texte
Les propriétés obtiennent des valeurs fixes pour les propriétés de texte et agissent sur les textes configurés dans ou .
Alignement horizontal | Alignement horizontal du texte dans l'élément |
Alignement vertical | Alignement vertical du texte dans l'élément |
Format texte | . Définition pour afficher les textes trop longs
|
Police de caractère | Exemple: Défaut
|
Couleur de la police | Exemple: Noir
|
Transparence | Entier (valeur comprise entre La valeur transparente détermine la transparence de la couleur respective.
NoteSi la couleur est une couleur de style et possède déjà une valeur de transparence, cette propriété est protégée en écriture. |
Mouvement absolu
Les propriétés contiennent des variables CEI pour contrôler dynamiquement la position de l'élément. Le point de référence est le coin supérieur gauche de l'élément. Lors de l'exécution, l'élément entier est déplacé.
Mouvement | ||
X |
L'augmentation de cette valeur à l'exécution déplace l'élément vers la droite. | |
Y |
L'augmentation de cette valeur à l'exécution déplace l'élément vers le bas. | |
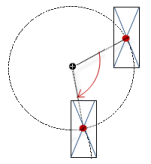
Rotation | Variable (type de données numérique) pour l'angle de rotation (en degrés) Exemple: Le milieu de l'élément tourne à la Centre indiquer. Ce point de rotation est représenté par le Lors de l'exécution, l'alignement de l'élément reste le même par rapport au système de coordonnées de la visualisation. L'augmentation de la valeur fait pivoter l'élément vers la droite. |  |
Mise à l'échelle | Variable (type de données entier) pour déclencher un étirement centré Exemple: Le point de référence est le Centre biens. La valeur | |
Rotation intérieure | Variable (type de données numérique) pour l'angle de rotation (en degrés) Exemple: Lors de l'exécution, l'élément tourne autour du point de rotation spécifié dans Centre selon la valeur de la variable. De plus, l'alignement de l'élément pivote selon le système de coordonnées de la visualisation. L'augmentation de la valeur dans le code tourne dans le sens des aiguilles d'une montre. Le point de rotation est représenté par le NoteSi un angle de rotation statique est spécifié dans le , l'angle de rotation statique est ajouté à l'angle de rotation variable (décalage) lors de l'exécution de la visualisation. |  |
Utiliser les valeurs REAL | NoteUniquement disponible si l'appareil prend en charge l'utilisation des coordonnées REAL.
L'option permet un réglage individuel du dessin de l'élément, par exemple pour la visualisation d'une rotation plus fluide. AstuceSi une ligne horizontale ou verticale est dessinée de manière floue sur une plate-forme de visualisation spécifique, cela peut être corrigé par un décalage de 0,5 px dans le sens de l'épaisseur de la ligne. | |
Astuce
Vous pouvez combiner les variables en un Conversion d'unités.
Astuce
le X, Oui, Rotation, et Rotation intérieure sont prises en charge par la fonctionnalité "Animation client".
Points dynamiques
Tableau de points | variables ( Les éléments La variable affectée à la propriété Nombre de points contient le nombre d'éléments du tableau et donc le nombre de points d'angle. Exemple:
|
Nombre de points | Variable (type de données entier) qui contient le nombre d'éléments du tableau et donc le nombre de points d'angle pour afficher l'élément Exemple:
Dans l'exemple, l'élément a 24 points. Cette définition est nécessaire car les points individuels sont définis par un pointeur et cela ne permet pas de contrôler le nombre de points. NoteDe cette manière, il est possible par exemple d'adapter dynamiquement l'affichage de l'élément en mettant à jour le nombre de points d'angle. |
Variables de texte
Variable de texte | Variable (type de données conforme à la spécification de formatage) pour l'espace réservé dans le Textes → Texte la propriété Exemple : La valeur de la variable remplace l'espace réservé dans le texte de l'élément. Lors de l'exécution, l'élément est étiqueté avec le texte et la valeur de la variable est constamment mise à jour. NoteSi vous spécifiez une variable de type énumération avec prise en charge de liste de texte, le nom du type de données d'énumération est ajouté automatiquement entre crochets après le nom de la variable. Exemple: |
Variable d'info-bulle | Variable (type de données conforme à la spécification de formatage) pour l'espace réservé dans le Textes → Info-bulle biens Exemple : La valeur de la variable remplace l'espace réservé dans l'info-bulle de l'élément. Lors de l'exécution, l'info-bulle s'affiche et la valeur de la variable est constamment mise à jour. |
Variables de police
Les variables permettent un contrôle dynamique de l'affichage du texte.
Nom de la police | variables ( Exemple: AstuceVous pouvez savoir quelles polices sont disponibles dans la norme Police de caractère dialogue. |
Taille | Variable (type de données numérique) pour la taille de la police (en pixels ou points) L'unité appliquée est indiquée entre parenthèses après le nom de la variable.
AstuceLa taille de la police est spécifiée en points (exemple : Arial 12). Utilisez des points lorsque la taille de police variable doit correspondre à une police, par exemple si une police est définie dans le propriété. AstuceSi vous cliquez dans le champ de valeur, un |
Drapeaux | variables ( . Drapeaux :
NoteVous pouvez combiner les affichages de police en ajoutant le codage des drapeaux. Par exemple, un texte en gras et souligné : |
Jeu de caractères | variables ( La sélection des numéros de jeu de caractères correspond à la Scénario établissement de la norme Police de caractère dialogue. |
Couleur | variables ( Exemple: |
Drapeaux pour l'alignement du texte | Variable (type de données entier) pour coder l'alignement du texte Exemple: . Codage:
NoteVous pouvez combiner les alignements de texte en ajoutant le codage des drapeaux. Par exemple, un texte centré verticalement et horizontalement : |
Astuce
Les valeurs fixes pour l'affichage des textes sont définies dans Propriétés du texte.
Variables de couleur
La propriété Element est utilisée comme interface pour les variables de projet afin de contrôler dynamiquement les couleurs lors de l'exécution.
Basculer la couleur | Variable pour le basculement des couleurs . Affectation de valeur :
. Options d'affectation :
|
État normal État d'alarme | Les propriétés répertoriées ci-dessous contrôlent la couleur en fonction de l'état. L'état normal est effectif si la variable dans Variables de couleur, Basculer la couleur n'est pas défini ou il a la valeur |
Couleur du cadre | . Options d'affectation :
|
Couleur de remplissage | . Options d'affectation :
|
Astuce
La partie transparence de la valeur de couleur n'est évaluée que si la Gestionnaire de visualisationActiver le dessin semi-transparent l'option du gestionnaire de visualisation est sélectionnée.
Clignotant
La valeur en Intervalle de clignotement spécifie l'intervalle en millisecondes (ms) pendant lequel l'élément change de couleur entre l'état normal et l'état d'alarme.
Condition préalable : La visualisation est exécutée comme WebVisu et le Prise en charge des animations client et de la superposition d'éléments natifs L'option dans le gestionnaire de visualisation est activée. L'élément ne peut clignoter que dans ce contexte.
Pour plus d'informations, voir : Groupe : Paramètres généraux
Intervalle de clignotement | Intervalle de clignotement en millisecondes (ms) pour la couleur normale et la couleur d'alarme telles que définies sous le Couleurs propriété de l'élément A 0 (réglage par défaut), l'élément ne clignote pas. L'élément est simplement affiché dans la couleur normale.
| |
Regardez les variables
Les propriétés contiennent des variables CEI pour contrôler dynamiquement l'apparence de l'élément.
Largeur de ligne | Variable (type de données entier) pour la largeur de ligne (en pixels) |
Attributs de remplissage | variables (
|
Style de ligne | variables ( . Codage:
|
Astuce
Vous pouvez définir des valeurs fixes dans le Apparence propriété. Cependant, ces valeurs sont écrasées par les variables dynamiques au moment de l'exécution.
Variables d'état
Les variables contrôlent dynamiquement le comportement de l'élément.
Invisible | variables (
Exemple: |
Désactiver les entrées | variables (
|
Astuce
le Invisible La propriété est prise en charge par la fonctionnalité "Animation client".
Animation
Astuce
Ces propriétés ne sont disponibles que lorsque vous avez sélectionné l'option Prise en charge des animations client et de la superposition d'éléments natifs option dans le Gestionnaire de visualisation.
Durée de l'animation | Variable pour la durée (en millisecondes) pendant laquelle l'élément exécute une animation
. Propriétés animables
Le mouvement animé est exécuté lorsqu'au moins une valeur d'une propriété animable a changé. Le mouvement n'est alors pas saccadé, mais fluide pendant la durée d'animation spécifiée. L'élément de visualisation se déplace vers la position spécifiée tout en effectuant une rotation dynamique. Les transitions sont fluides. |
Passer au premier plan | Variable (
Exemple: |
Configuration d'entrée
Les propriétés contiennent les configurations pour l'entrée de l'utilisateur lors de l'utilisation de la souris ou du clavier. Une entrée utilisateur définit un événement et une ou plusieurs actions qui sont exécutées lorsqu'un événement se produit.
Astucele Configurer bouton ouvre le Configuration des entrées dialogue. Vous pouvez y créer ou modifier des entrées utilisateur. Les entrées utilisateur configurées sont répertoriées sous les événements. Ils incluent chacun l'action qui est déclenchée et le paramètre sous forme abrégée. Exemple: Exécuter le code ST: | |
OnDialogClosed | Evénement d'entrée : L'utilisateur ferme la boîte de dialogue. |
OnMouseClick | Evénement d'entrée : L'utilisateur clique complètement sur le bouton de la souris dans la zone de l'élément. Le bouton de la souris est cliqué et relâché. |
OnMouseDown | Événement d'entrée : l'utilisateur clique sur le bouton de la souris. |
OnMouseEnter | Événement d'entrée : l'utilisateur fait glisser le pointeur de la souris sur l'élément. |
OnMouseLeave | Evénement d'entrée : l'utilisateur éloigne le pointeur de la souris de l'élément. |
OnMouseMove | Evénement d'entrée : L'utilisateur déplace le pointeur de la souris sur la zone de l'élément. |
OnMouseUp | . Événements d'entrée :
NoteCe CODESYS-un comportement de déclenchement spécifique garantit que les actions pour les éléments clés sont terminées. Un élément clé déclenche une action pour OnMouseDown et met fin à l'action pour OnMouseUp. Exemple : Un utilisateur de visualisation appuie sur le bouton de la souris dans la zone d'élément de l'élément clé, puis déplace la position du curseur de manière à ce qu'il se trouve en dehors de la zone d'élément. L'action est quand même terminée car OnMouseUp est déclenché. |
OnValueChanged | Evénement qui déclenche des actions de suivi en raison d'un changement de valeur Les actions de suivi déclenchées sont configurées dans le Configuration d'entrée dialogue. Les actions de suivi définies et la configuration correspondante sont affichées sous la propriété de l'élément. La OnValueChanged l'événement peut être désactivé par le VISU_NO_VALUECHANGED compilateur définir dans la boîte de dialogue des propriétés de l'application. |
Robinet | Lorsqu'un événement de clic de souris se produit, la variable définie dans Variable est décrit dans la demande. Le codage dépend de la Appuyez sur FAUX et Appuyez sur entrer si capturé options. |
Variable | Exigence : Le Appuyez sur FAUX l'option n'est pas activée. variables (
Exemple: |
Appuyez sur FAUX |
|
Appuyez sur entrer si capturé |
La valeur est |
Basculer | Au début d'un événement de clic de souris, la variable est définie ; lorsque l'événement de clic de souris est terminé, la variable est réinitialisée. |
Variable | variables ( C'est lorsque l'utilisateur relâche le bouton de la souris alors que le pointeur de la souris est sur la zone d'élément. basculé. AstuceL'utilisateur peut annuler une entrée de bascule commencée en faisant glisser le pointeur de la souris hors de la zone de l'élément. |
Activer si capturé |
|
Raccourci | Raccourci sur l'élément pour déclencher des actions de saisie spécifiques Lorsque l'événement de raccourci clavier se produit, les actions d'entrée dans le Événements propriété sont déclenchées. De cette manière, ce n'est pas l'action de saisie elle-même qui conduit à cette action de saisie, mais l'action de saisie de la souris. |
Clé | Touche enfoncée pour l'action d'entrée. Exemple: J Les propriétés suivantes s'affichent lorsqu'une touche est sélectionnée. |
Événements |
|
Basculer |
Exemple: Changement+J. |
Contrôler |
Exemple: Ctrl+J. |
Autre |
Exemple: Autre+J. |
Astuce
Tous les raccourcis clavier et leurs actions qui sont configurés dans la visualisation sont répertoriés sur la Configuration du clavier languette.
Autorisations
Note
Disponible uniquement lorsqu'une gestion des utilisateurs est configurée pour la visualisation.
Droits d'accès bouton | Ouvre le Droits d'accès dialogue. Vous pouvez y modifier les droits d'accès de l'élément. . Messages d'état :
|








